写一个 wangEditor 的附件链接插件
原创
2024-7-26
08:31
编辑于
2024-7-26
08:48
需求:
菜单栏提供附件链接的入口,点击后选择附件并上传,上传后在编辑器中插入一个链接,指向上传的附件的远程地址。
wangEditor 的插件格式可以参考文档。
https://www.wangeditor.com/v5/development.html#buttonmenu
完整代码如下。
import { Boot } from '@wangeditor/editor';
class FileLink {
constructor() {
this.title = '附件链接';
this.iconSvg = `<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16"><path fill="currentColor" d="M10.404 5.11L9.389 4.096L4.314 9.17a2.152 2.152 0 1 0 3.045 3.044l6.09-6.089a3.588 3.588 0 0 0-5.075-5.074L1.98 7.444l-.014.013c-1.955 1.955-1.955 5.123 0 7.077s5.123 1.954 7.078 0l.013-.014l.001.001l4.365-4.364l-1.015-1.014l-4.365 4.363l-.013.013a3.573 3.573 0 0 1-5.048 0a3.572 3.572 0 0 1 .014-5.06l-.001-.001L9.39 2.065c.839-.84 2.205-.84 3.045 0s.839 2.205 0 3.044l-6.09 6.089a.718.718 0 0 1-1.015-1.014l5.075-5.075z"/></svg>`;
this.tag = 'button';
}
getValue(editor) {
return '';
}
isActive(editor) {
return false;
}
isDisabled(editor) {
return false;
}
exec(editor, value) {
var ipt = document.createElement('input');
ipt.type = 'file';
ipt.onchange = function (e) {
const file = e.target.files[0];
const fd = new FormData();
fd.append('file', file);
fetch('上传附件地址', {
method: 'POST',
body: fd,
}).then(res=>{
return res.json()
}).then(res=>{
editor.insertText(' ')
editor.insertNode({
type: 'link',
url: res.data.file_path,
children: [{text:res.data.file_name}],
})
editor.insertFragment([{ text: ' ' }])
})
};
ipt.click();
}
}
Boot.registerMenu({
key: 'fileLink',
factory() {
return new FileLink();
},
});
Boot.registerModule(FileLink);
需要注意的是,插入链接的时候,前后空格的插入api不一样。在前面插入空格用的是 insertText,后面插入空格用 insertFragment。
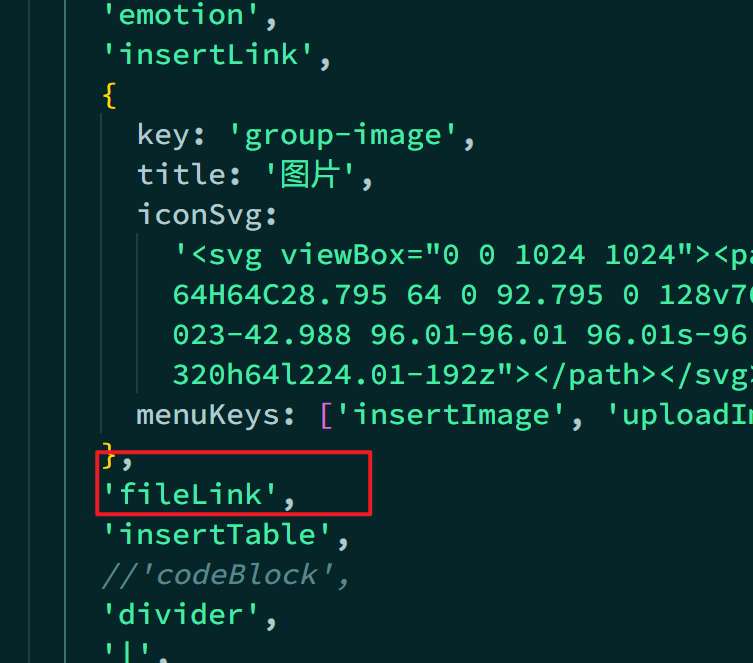
在 editor 初始化 toolbarConfig 配置的 toolbarKeys 加入上面新增的 key。

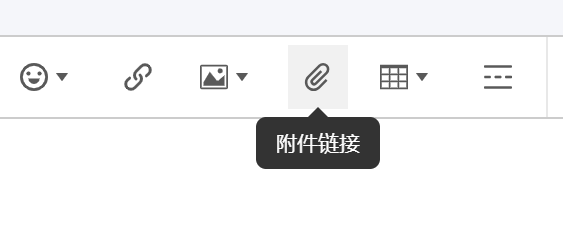
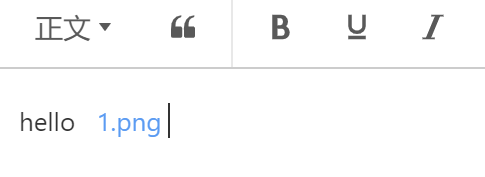
效果



关注我的公众号