vue-cli proxy 返回 308 解决方法
原创
2022-6-13
10:56
编辑于
2022-6-17
17:04
vue-cli 代理后端接口,在 vue.config.js 中配置代理如下:
proxy: {
'/szgzt': {
target: process.env.DEV_PROXY_HOST,
changeOrigin: true,
timeout: 100 * 60 * 1000,
pathRewrite: {
'^/szgzt': '',
},
},
},
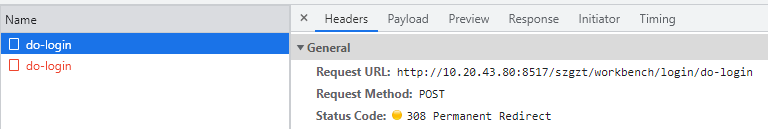
开发中发现,代理接口直接返回了 308,不能正常代理。

排查发现,代理的站点是 https 的,而且配置了 http 强转 https,导致代理出现了 308。
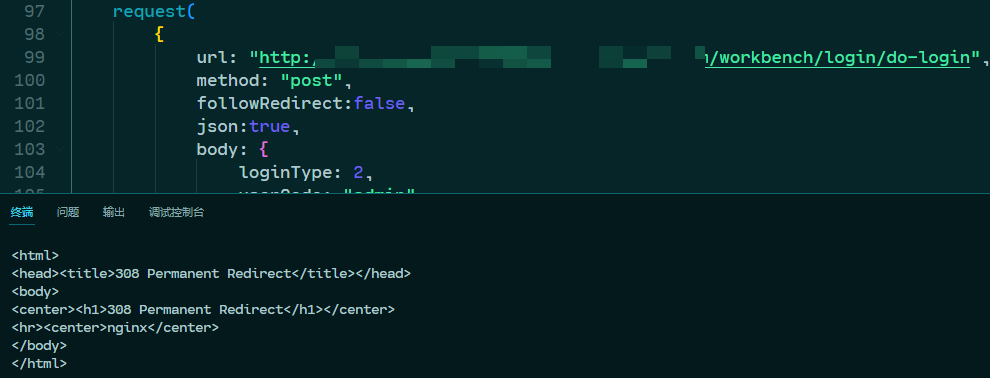
直接使用 request(Node http 库)来请求代理站点接口能够请求成功。如果请求其 http 地址,发现返回了308,可以看到是在 nginx 做了配置。

webpack-dev-server 的 proxy 配置使用的是 http-proxy-middleware,于是想测试下是否这个插件不支持 https 地址。
const express = require("express");
const app = express();
const { createProxyMiddleware } = require("http-proxy-middleware");
app.use(
"/szgzt",
createProxyMiddleware({
target: "https://www.xxx.com",
changeOrigin: true,
logLevel: "debug",
pathRewrite: {
"^/szgzt": ""
}
})
);
app.listen(9999);
测试发现,代理是成功的。那么只能猜测可能是 webpack-dev-server 或者 vue-cli 哪里出了问题(可能是某个版本代码有问题)。
如果 http-proxy-middleware 本身是可以代理成功,那么就可以自己去基于它来实现代理,具体方法就是基于 devServer 的 before 配置项来实现。
module.exports = {
devServer: {
before(app) {
app.use(
'/szgzt',
createProxyMiddleware({
target: process.env.DEV_PROXY_HOST,
changeOrigin: true,
pathRewrite: {
'^/szgzt': '',
},
})
)
},
}
}
上面的配置实测可以代理成功。

关注我的公众号