Vue 2.7 正式发布,特性简介、如何尝鲜
原创
2022-7-2
14:13
编辑于
2022-7-2
14:19
核心特性
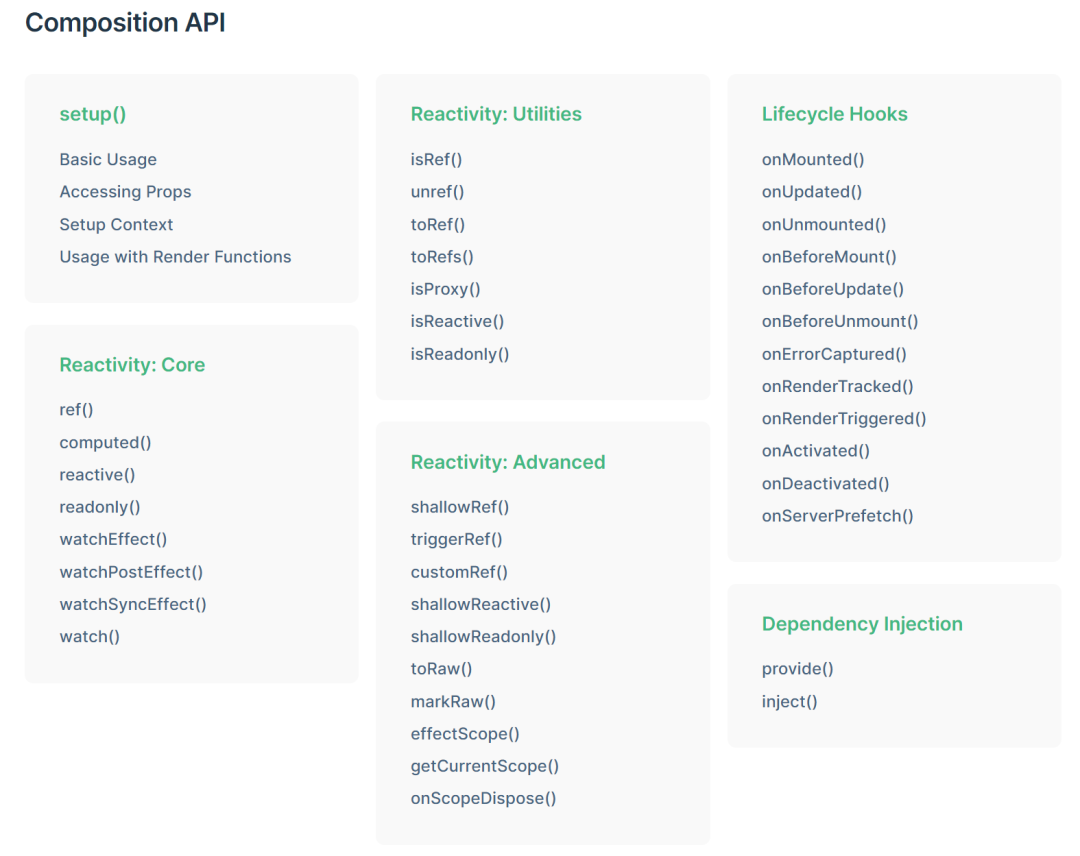
- 支持 Composition API
- SFC(单文件组件)支持
<script setup> - SFC支持在CSS中使用 v-bind
- 新增支持的API有 defineComponent()、h()、useSlot()、useAttrs()、useCssModules()、set()、del()、nextTick() 方便配合第2个特性使用。
支持 Composition API
<script setup>
import { ref, onMounted } from 'vue'
// reactive state
const count = ref(0)
// functions that mutate state and trigger updates
function increment() {
count.value++
}
// lifecycle hooks
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>

SFC(单文件组件)支持 <script setup>
<script setup>
// variable
const msg = 'Hello!'
// functions
function log() {
console.log(msg)
}
</script>
<template>
<button @click="log">{{ msg }}</button>
</template>
SFC支持在CSS中使用v-bind
<template>
<div class="text">hello</div>
</template>
<script>
export default {
data() {
return {
color: 'red'
}
}
}
</script>
<style>
.text {
color: v-bind(color);
}
</style>
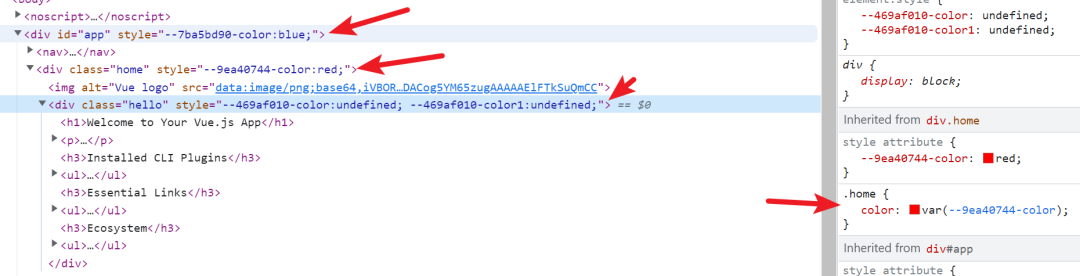
好奇这个是怎么实现的,以及最终打包后CSS是如何绑定的。
在 dev 运行时,v-bind 最终是通过 CSS 变量来实现的,CSS变量直接用style 的方式定义在SFC组件的根元素上。

打包后也是通过CSS变量的方法来实现CSS和变量绑定。变量变化后,通过下面的方法更新 CSS 变量,核心是使用 HTML 元素的 style 属性的 setProperty 方法更新变量。

目前 vue-cli 初始化的 vue2.x 的项目还不是最新2.7,相信不久后应该会支持。目前需要手动将版本改为 2.7的。以 vue-cli@5 初始化的项目为例,只需要调整vue-cli的插件的版本 @vue/cli-xxx 调整为 ~5.0.6 即可,然后将 vue 升级到 ^2.7.0。还可以从依赖项中删除 vue-template-compiler,因为在 2.7 中不再需要它。注意:如果正在使用 @vue/test-utils,可能需要暂时将它保留在依赖项中,但是这个要求也将在新版本的 Test Utils 中被取消。
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.7.0",
"vue-router": "^3.5.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.6",
"@vue/cli-plugin-router": "~5.0.6",
"@vue/cli-service": "~5.0.6",
"less": "^4.0.0",
"less-loader": "^8.0.0"
}
转载请注明出处。本文地址:
https://www.qinshenxue.com/article/vue-2-7-publish.html

关注我的公众号