vite.config.js 获取.env环境变量配置
原创
2024-9-10
08:50
编辑于
2024-9-10
08:58
vite 提供了一个api 专门获取环境变量。

示例
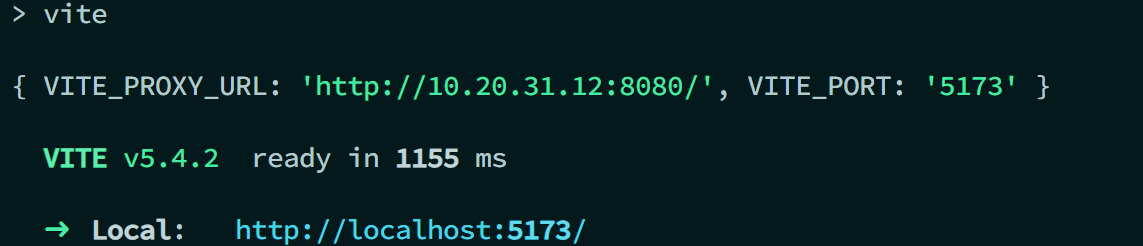
VITE_PROXY_URL=http://10.20.31.12:8080/
VITE_PORT=5173
vite 获取变量配置,注意默认只会加载VITE_开头的环境变量
import { defineConfig, loadEnv } from "vite";
const ENV = loadEnv("development", process.cwd());
console.log(ENV);
export default defineConfig({
plugins: [
vue(),
vueJsx(),
createSvgIconsPlugin({
iconDirs: [resolve(process.cwd(), "src/SvgIcons/icons")],
symbolId: "svgicon-[name]",
}),
],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
server: {
host: "0.0.0.0",
port: ENV.VITE_PORT
},
});


关注我的公众号