从 vue-cli 依赖库学到了什么
原创
2022-3-22
08:56
编辑于
2022-3-22
09:49
vue-cli 核心模块 cli-service 的 package.json 中依赖有 50 多个模块,不禁好奇这些依赖为 vue-cli 提供了什么能力,下面一起来学习下。
| 依赖 | 作用 |
|---|---|
| address | 获取当前机器的本地ip、mac、dns信息,在dev 启动的时候就可以打印出本地ip访问地址。 |
| clipboardy | 访问系统剪贴板,vue server --copy 命令可以实现在服务器启动时将 URL 复制到剪切版,基于此库可以将 URL 写入剪贴板。 |
| portfinder | 获取一个可用的端口,可以指定一个范围内的端口,vue-cli 在 dev 启动的时候,如果你指定的端口被占用,会发现它会自动给你更换一个新的可用端口,这个功能就是基于它来实现的。 |
| @soda/friendly-errors-webpack-plugin | Webpack 的编译信息展示更加人性化。 |
| @soda/get-current-script | vue-cli 打包为库时,会注入此依赖,打包的库能自动识别当前的脚本的远程路径,进而正确加载依赖资源。 |
| dotenv | 识别 .env 文件。这也是 vue-cli 支持 .env.[mode] 来实现不同模式下不同配置。 |
| webpack-chain | 支持链式配置 Wepback,对应 chainWebpack 配置项。 |
| cli-highlight | 在终端中高亮代码,vue inspect 命令中用到。 |
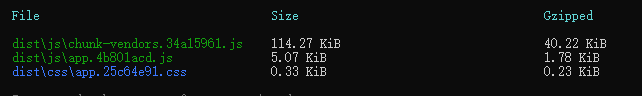
| cliui | 可以在终端布局显示信息,像 CSS 一样,vue-cli主要用于显示编译后的资源信息,如下图所示。 |
| ssri | 计算内容的 hash 值,vue-cli 配置 crossorigin 会用到。 |
| webpack-virtual-modules | 构建 Web Components 组件用到。 |
| whatwg-fetch | window.fetch polyfill,解决 IE 下 dev 热更新依赖浏览器 fetch api 缺失的情况, |

关注我的公众号