input file 还能这么玩
原创
2022-7-9
10:51
编辑于
2022-7-9
11:32
input file 一般用于选择文件上传,下面介绍 input file 的更多玩法。
上传文件夹
增加 webkitdirectory 属性即可。注意增加了此属性后,只能选择文件夹上传,不能选择文件。
<input type="file" webkitdirectory>
选择文件夹上传会提示

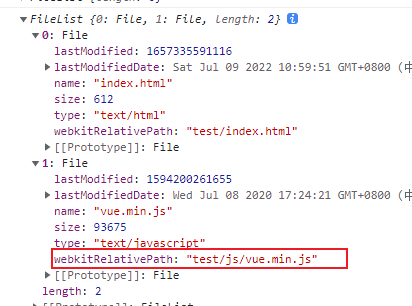
通过 files 获取的文件增加了 webkitRelativePath,通过此属性可以知道文件夹的目录结构。

限定选择文件的类型
通过增加 accept 属性,属性值就是文件的格式,多个时逗号隔开。也支持合法的MIME格式。

<input type="file" accept=".js,.html,image/*">

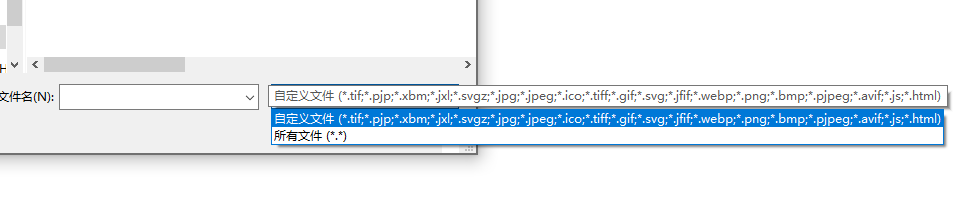
当然,这个不能强制,用户可以切换为所有文件来选择非限定格式的文件,所以要想限制格式,还得通过代码校验。
调用摄像头拍照、录音频、录视频
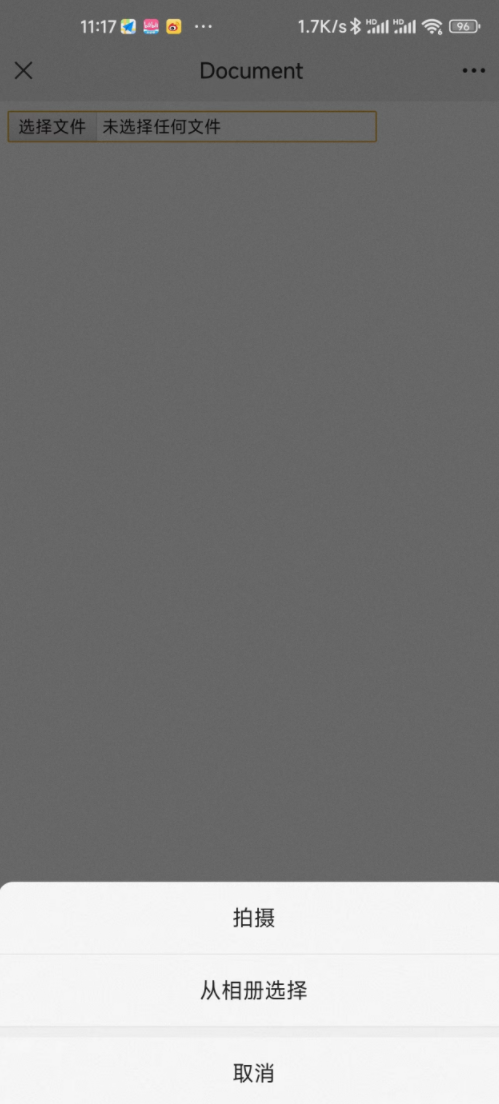
在微信或者部分浏览器中,如果配置了accept="image/*" ,微信会弹出提示用户选择拍摄或者从相册选择。

如果想限定只能为拍摄,可以增加 catpture 属性。catpture 的属性值官方解释如下。

实际测试,可能这两个属性值没多大区别。
<input type="file" accept="image/*" capture="user">
在微信中和浏览器中点击会直接打开摄像头拍摄。
录制视频和音频只用配置 相应的 accept 即可。
<!-- 录视频 -->
<input type="file" accept="video/*" capture="user">
<!-- 录音频 -->
<input type="file" accept="audio/*" capture="user">

关注我的公众号