外部代码如何获取 Vue 实例
原创
2022-4-6
11:31
编辑于
2022-4-6
11:32
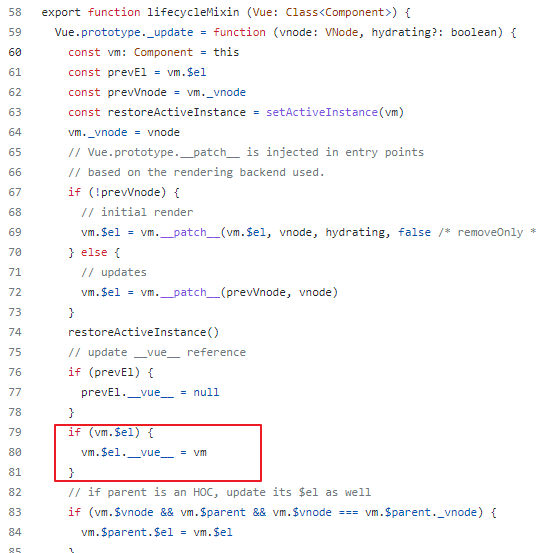
Vue 初始化实例化时,会将当前实例绑定到元素的 __vue__ 属性上。可以在 Vue 源码中看到。

在实例更新的时候,会将当前实例(this)绑定到实例根元素($el)的 __vue__ 上。
因此Vue实例之外的代码可以通过元素的 __vue__ 属性来获取 Vue 实例。比如获取根实例。
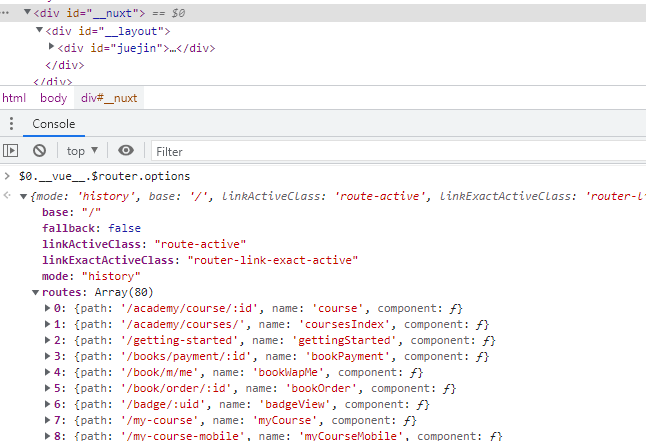
比如在掘金网站下访问根元素的 __vue__ 属性,通过实例可以获取更多信息。


关注我的公众号