这个前端调试技巧可能很多人不知道
原创
2024-12-20
17:13
编辑于
2024-12-20
17:14
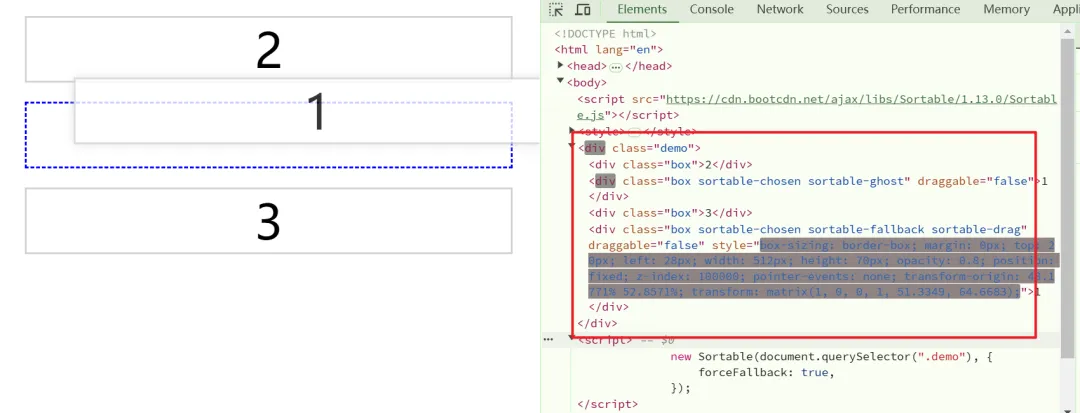
在拖动的场景下,比如用 Sortable.js 做一个拖动排序,拖动过程中 dom 的一些样式等状态会发生变化,如果这时候想去审查dom,松开鼠标,这些状态都会消失,那么如何才能调试拖动中的状态呢?

使用下面代码可以做到调试拖动中的状态。
setTimeout(()=>{debugger},3000)
上面代码就是间隔一定时间,进入了调试状态,此时整体的状态像被暂停了一样,可以非常方便去审查dom。

这个方法不仅可以在类似拖动的场景下使用,在一些动态出现dom并会自动消失的场景下都可以用这个方法去调试。

关注我的公众号