你可能不知道的CSS(5)
原创
2024-8-7
08:32
编辑于
2024-8-14
08:34
可能很多认为下面两个 line-height 的值是等效的。
line-height: 2em
line-height: 2
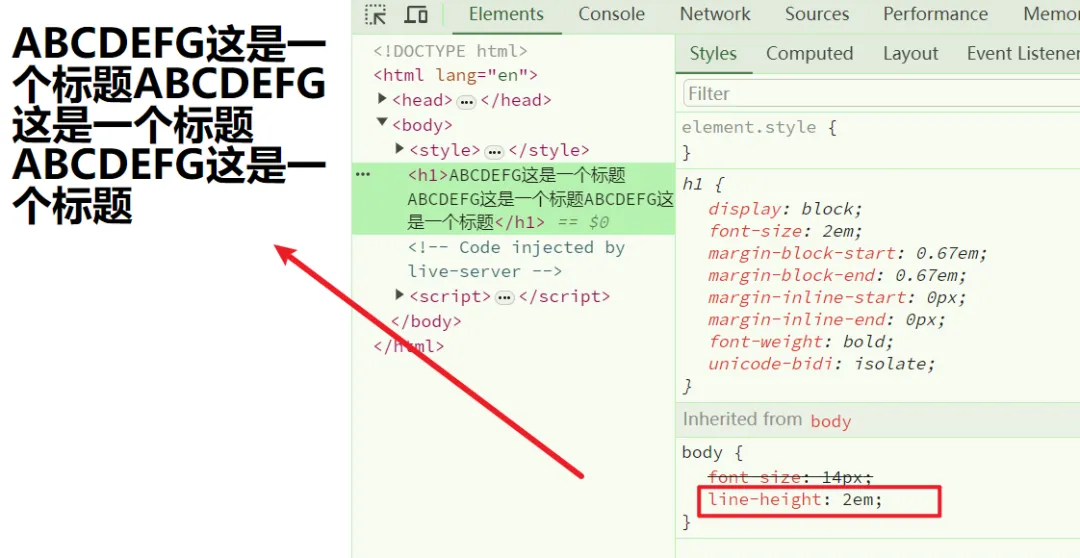
看下图设置为 2em 的效果。

左侧文字的效果明显不是2em,行与行之间都没有间隔,可以通过调试工具查看实际渲染的大小是多少。

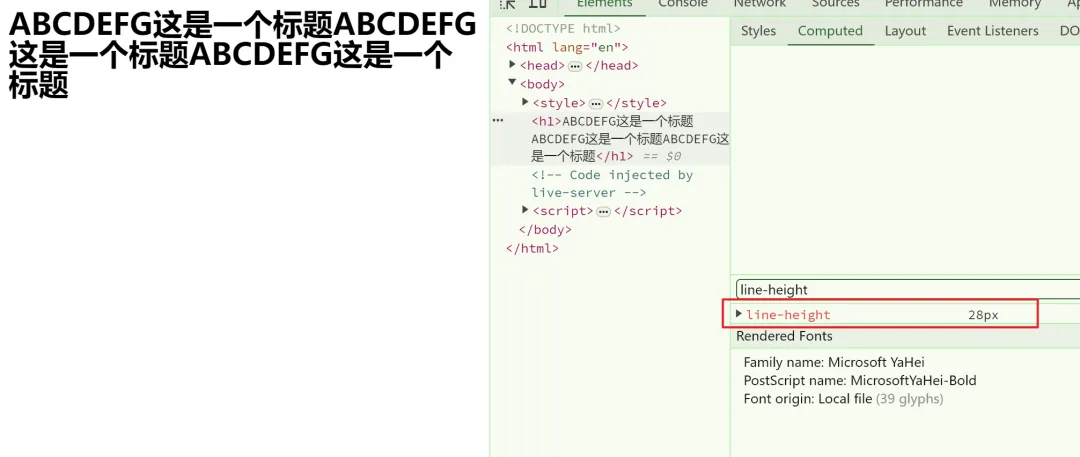
可以看到最终渲染的值是28px,这个值并不是基于h1的字体大小去计算的,这是因为line-height首先它是继承了父级,另外父级设置的line-height为2em其实是一个固定值,这个值是相对于body设置的14px字体大小计算的,所以最终是28px。
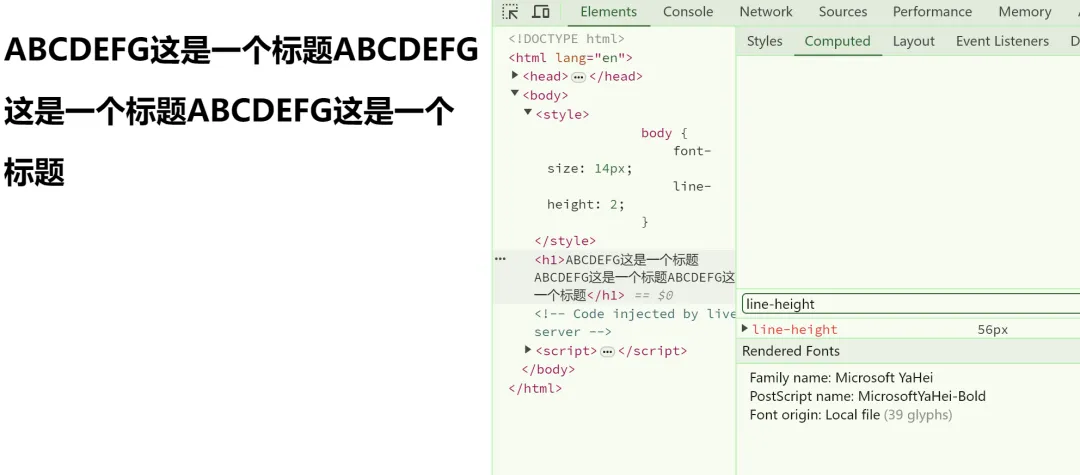
如果改为2,由于变成了一个倍数值,那么在计算的时候就会相对于自身的字体大小去计算,当然这里有个前提就是元素本身是有默认设置了字体大小的,比如h1(浏览器默认字体大小为2em),如果是div标签,它的字体大小还是继承于body,那么2em和2的效果就没什么区别。


关注我的公众号