你可能不知道的CSS(4)
原创
2024-8-1
16:02
编辑于
2024-8-1
16:04
今天要讲一个非常实用的 CSS 属性 aspect-ratio。
这属性的用途是指定元素的宽高比。
div{
aspect-ratio: 1; /* 宽高比为1 */
aspect-ratio: 16/9; /* 宽高比为16:9 */
}
这个属性的实用性很强,为什么这么说了,我之前写过一篇 《纯CSS使div的宽高动态一致》,这里面为了实现动态宽度下div的高度和宽度保持一致,使用 padding-top 实现了这个效果,相对比较麻烦。如果使用 aspect-ratio,那么只需要这一个属性就搞定了。
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
<style>
.row {
display: flex;
gap: 10px;
}
.cell {
flex: 1;
border: 1px solid #ddd;
aspect-ratio: 1;
}
</style>
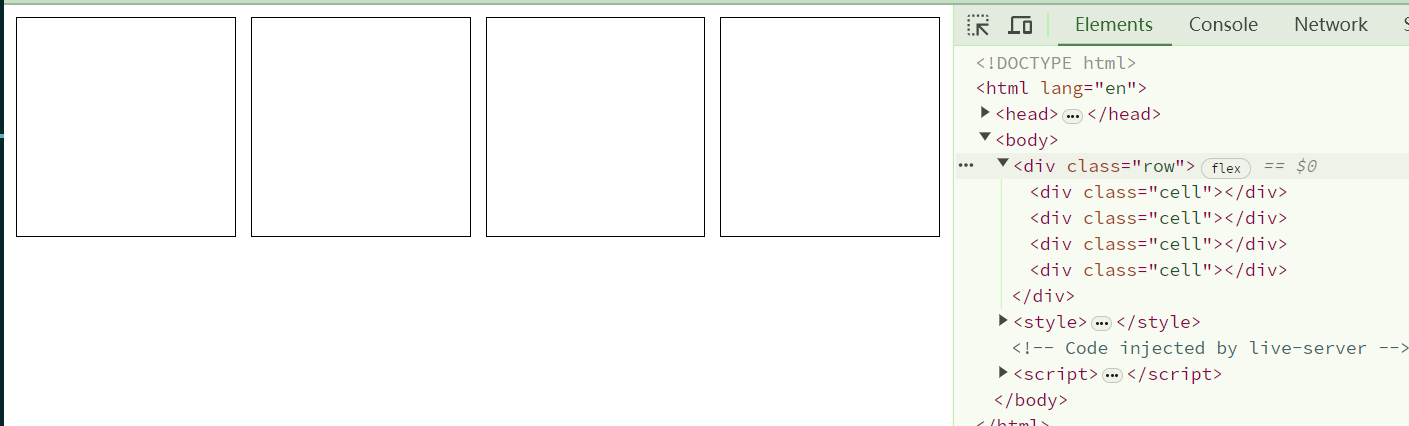
效果如下:

关注我的公众号