你可能不知道的CSS(3)-has
原创
2024-7-27
12:48
编辑于
2024-7-27
13:21
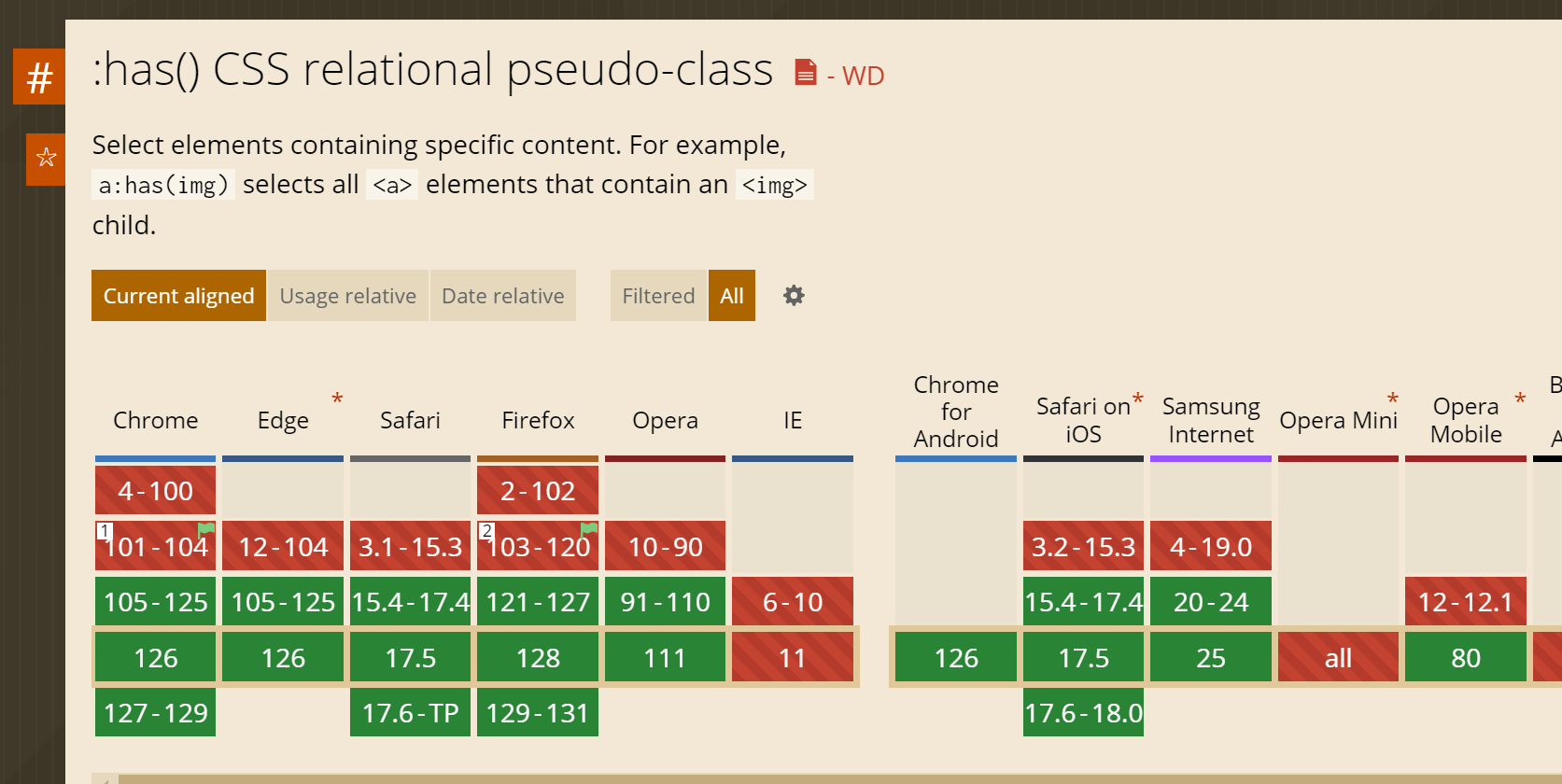
今天继续介绍一个伪类选择器:has(),用于根据一个元素是否包含特定的后代元素。以下是一些应用示例。
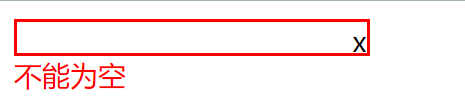
当 input 校验不通过时(这里用原生校验做示例),其父级边框变红,并展示下方的错误信息。
<form class="form">
<div class="form-group">
<div class="input-wrap">
<input type="text" class="input" required>
<div class="clear">x</div>
</div>
<div class="form-error">不能为空</div>
</div>
</form>
<style>
input {
border: 0;
outline: 0;
}
.input-wrap {
position: relative;
display: inline-flex;
border: 2px solid #ddd;
}
.clear {
position: absolute;
right: 0;
}
.input-wrap:has(.clear) {
padding-right: 30px;
}
.input-wrap:has(input:invalid) {
border-color: red;
}
.form-error {
display: none;
}
.form-group:has(input:invalid) .form-error {
display: block;
color: red;
}
</style>
空值时显示错误状态。

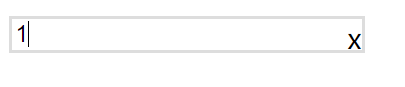
输入后,错误消失



关注我的公众号