你可能不知道的CSS(1)
原创
2024-7-25
08:39
编辑于
2024-7-25
15:35
在 :nth-child 中可以使用 of 关键字,of 后面跟一个选择器,表示了前面匹配参数的范围。
:nth-child(<nth> [of <complex-selector-list>]?) {
/* ... */
}
示例如下。
<style>
.row1 span:nth-child(2n + 1) {
color: red;
}
.row2 span:nth-child(2n + 1 of .t) {
color: red;
}
</style>
<div class="row1">
<span class="t">1</span>
<span class="t">2</span>
<span>3</span>
<span class="t">4</span>
<span class="t">5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span class="t">10</span>
</div>
<div class="row2">
<span class="t">1</span>
<span class="t">2</span>
<span>3</span>
<span class="t">4</span>
<span class="t">5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span class="t">10</span>
</div>

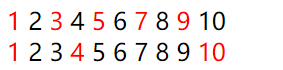
- 第一行是奇数位置的子元素字体颜色为红色,因此是1,3,5,7,9为红色
- 第二行是也是奇数位置,但是范围限定在了有 t class的元素上,范围为:1、2、4、5、10,这里面的奇数位置就是1、4、10。

关注我的公众号