CSS 渐变文字在移动端不显示问题
原创
2022-8-9
16:37
编辑于
2022-8-9
17:10
文本使用渐变的是基于 background-clip,无法直接使用类似color:渐变来实现。原理是设置文本的元素背景为渐变色,然后设置背景裁切为文本,代码如下。
.gradient-text{
background: linear-gradient(90deg, #78D1ED 0%, #7A9FFF 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-fill-color: transparent;
}
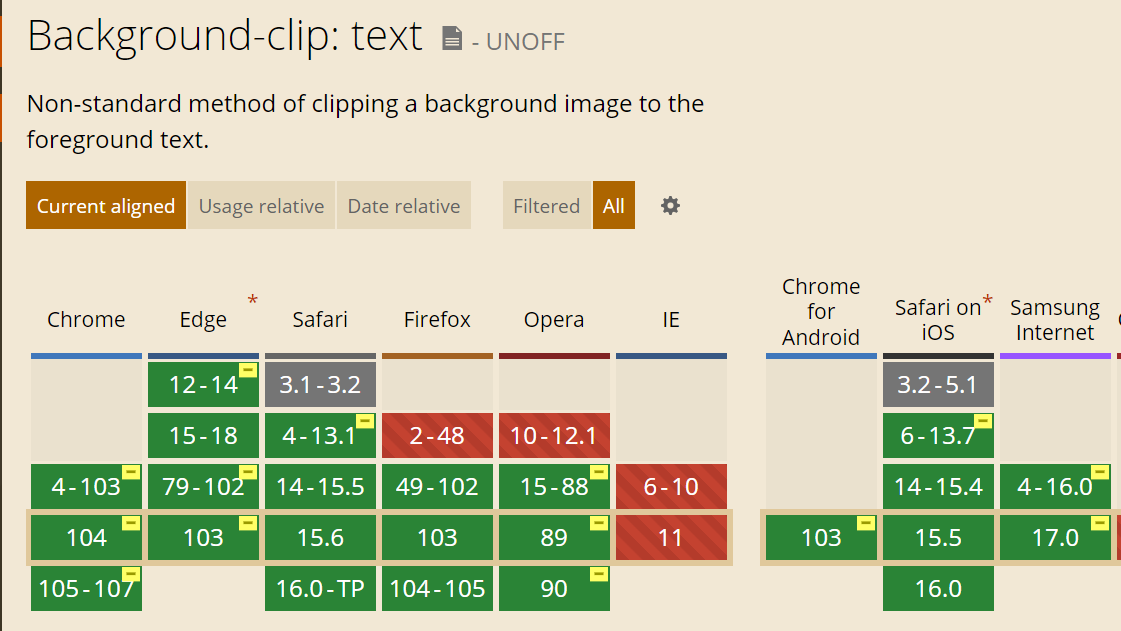
除了 IE,主流浏览器可以使用。

在部分 IOS 设备上发现加了渐变文字直接透明不显示。
排查发现,在 flex 的元素上使用文本渐变会出现不显示的情况,也就是下面的代码可能在部分IOS上不显示。
.gradient-text{
display:flex;
background: linear-gradient(90deg, #78D1ED 0%, #7A9FFF 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-fill-color: transparent;
}
解决办法自然就是对于渐变文字的元素不要使用 flex,将文本包裹一层即可。另外由于使用的是背景的方式,如果文本所在元素宽度太长,如果是横向见渐变,那么可能会看不出渐变文字的效果,最好的方式是文本所在元素的宽度就是文本的长度。

关注我的公众号