纯CSS使div的宽高动态一致
原创
2020-3-24
21:40
编辑于
2022-6-17
15:46
传统的做法需要使用 jquery 等工具来获取 div 的宽度,然后设置 div 的高度。
var width = $('div').width()
$('div').height(width)
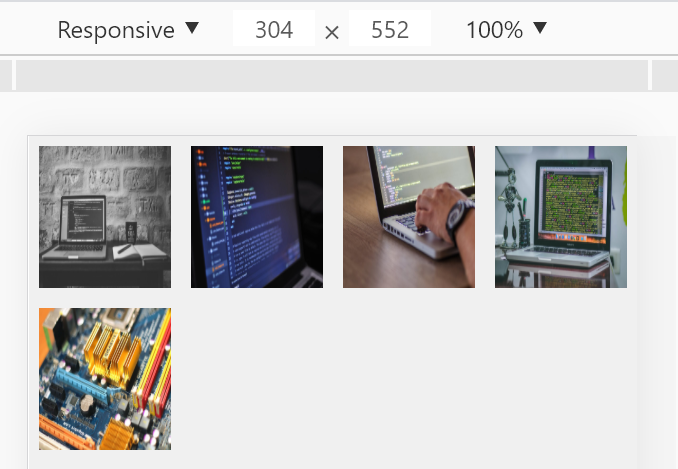
在移动端经常碰到需要开发下图所示的图片展示场景。

一般需要图片正方形展示,4张图片宽度刚好是 25%,但是高度并不能也使用 25%,那么如何做呢?
上图的这种铺满屏幕宽度的场景我们可以使用 vw 来实现,100 vw 就是屏幕的总宽度。
img {
width: 25vw;
height: 25vw;
}
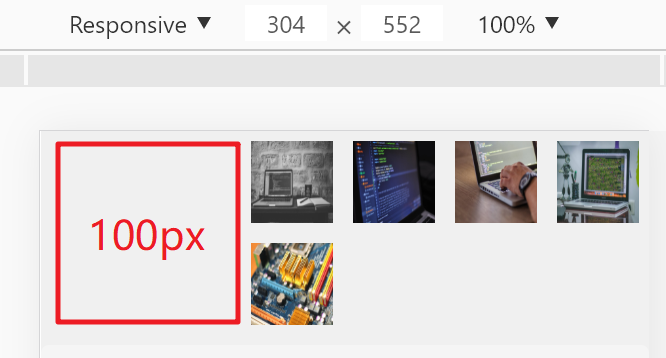
如果没有铺满的话,在知道兄弟元素所占的宽度的情况下,可以用 calc 动态计算。

img {
height: calc((100vw - 100px ) / 4);
width: calc((100vw - 100px ) / 4);
}
如果兄弟元素宽度发生变化,就必须改减去的宽度,显然这种办法不太好。那么有没有更加完美的方案呢?
答案肯定是有的,这里我们需要知道一个知识点,那就是当 margin/padding 设置百分比的值时,无论是左右间距,还是上下间距,它始终相对的是宽度,利用这个知识点就可以完美解决了。
<div class="demo">
<div class="item">
<div class="img-wrap"><img /></div>
</div>
<div class="item">
<div class="img-wrap"><img /></div>
</div>
....
</div>
* {
box-sizing: border-box;
}
.demo {
display: flex;
width: 100%;
flex-wrap: wrap;
padding: 5px;
}
.item {
position: relative;
width: 25%;
padding-bottom: 25%;
}
.img-wrap {
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
}
img {
width: 100%;
height: 100%;
}
- padding-bottom 设置 25% 即为宽度的 25%,这样使宽高动态保持一致。
- padding 占据了空间,使用绝对定位铺满父元素,从而使内容能正常展示,还可以通过 top/right/bottom/left 来设置图片之前的间距。
效果如下图。


关注我的公众号