这个Chrome调试技巧太实用了
在排查生产环境问题的时候,如果能用上 Vue 或 React 的开发者调试工具就非常方便了,但是一般生产环境都禁用了调试入口。如果想开启,就得用抓包工具替换相应的 JS 文件才行,用起来比较繁琐,而现在直接在 Chrome 中就实现资源的替换加载了。
下面来介绍如何操作。
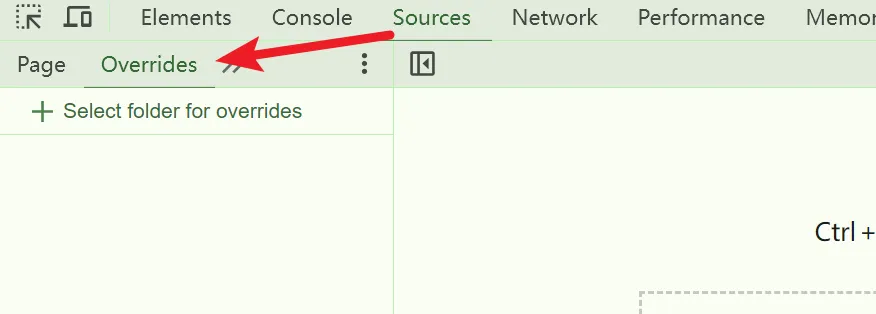
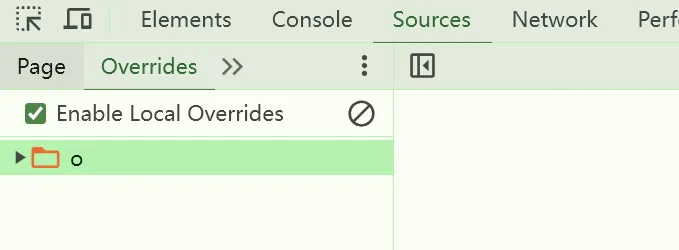
打开 Chrome 调试工具,然后找到 Source 页签下的 Overrides。
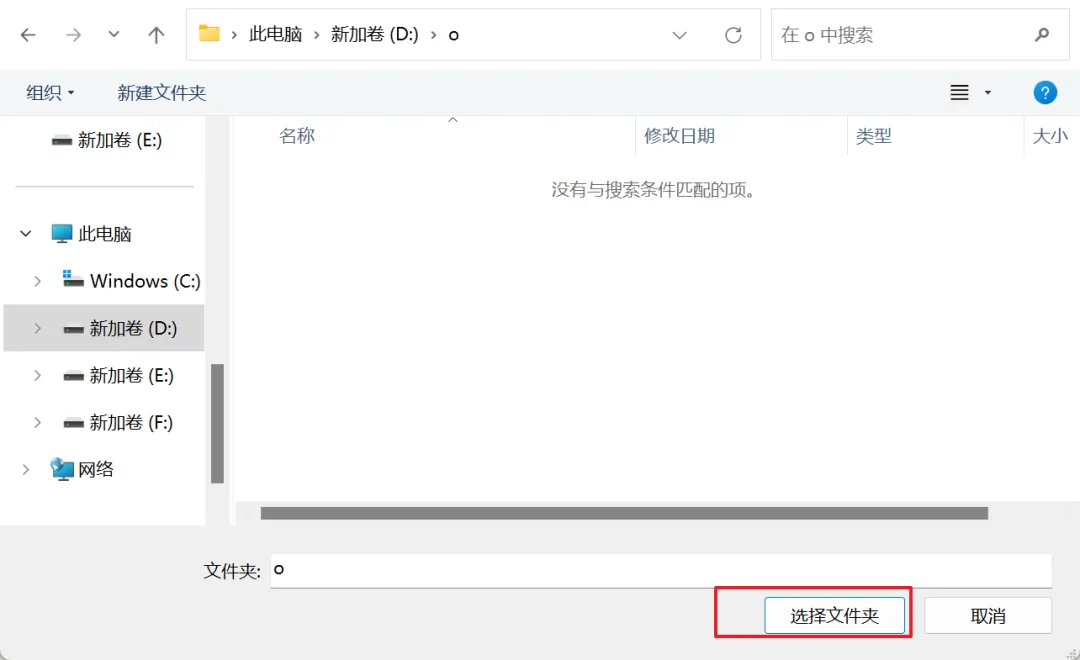
接着点击下面的 + Select folder for overrides,选择一个本地的文件夹。


点击允许后,就可以正常使用了。

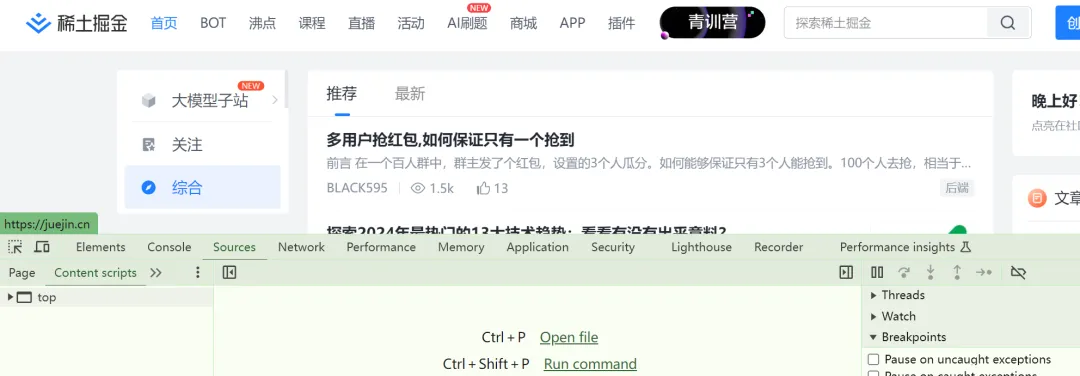
接下来找个 Vue 开发的网站来介绍如何实现打开 Vue 开发者工具,这里以 juejin.cn 为例。
正常情况下我们访问 juejin.cn 并打开 Chrome 的开发者调试工具是不会出现 Vue 调试页签的,开头也说了生产环境都是默认关闭了 Vue 的调试配置(devtools设置为false),那么只要我们找到关闭的入口并打开就可以开启 Vue 调试工具了。
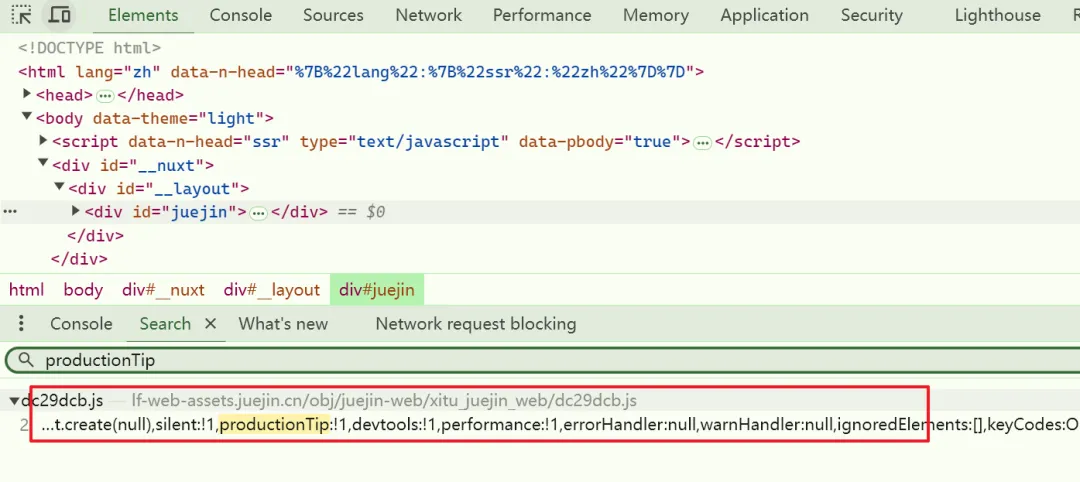
熟悉 Vue 2 的朋友都知道,可以通过搜索 productionTip、devtools 等 Vue 全局配置属性来查找 Vue 全局配置的入口。
打开调试工具,刷新页面,然后使用 Chrome 的全局搜索,可以在调试面板按快捷键(Ctrl+Shift+F),输入 productionTip 搜索。
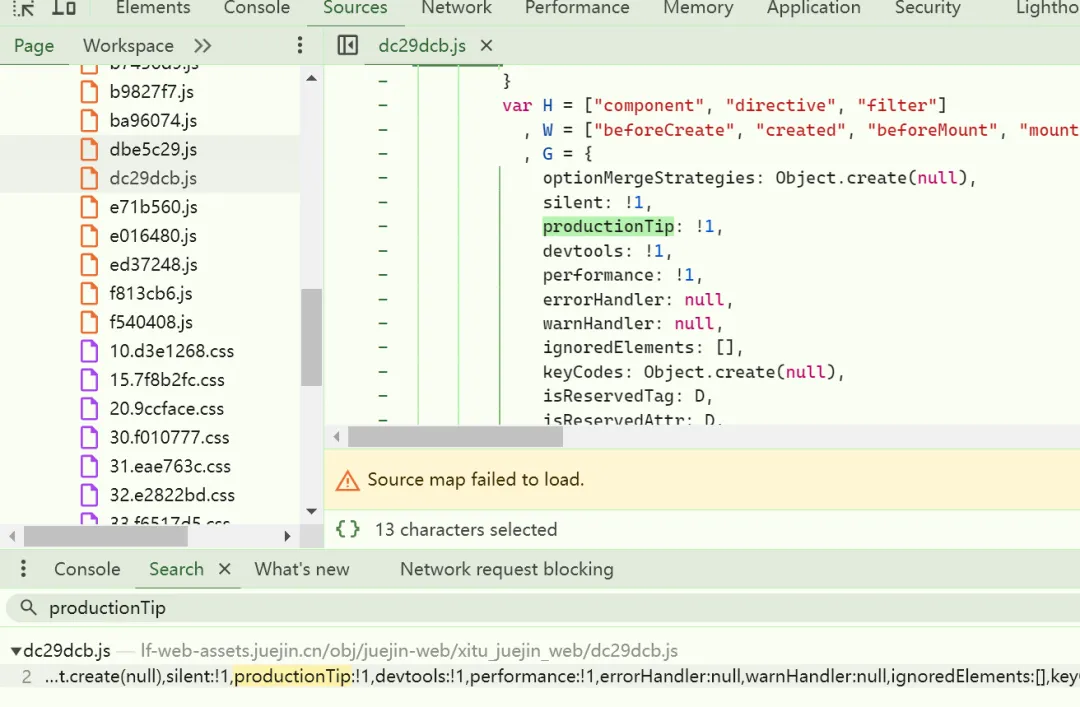
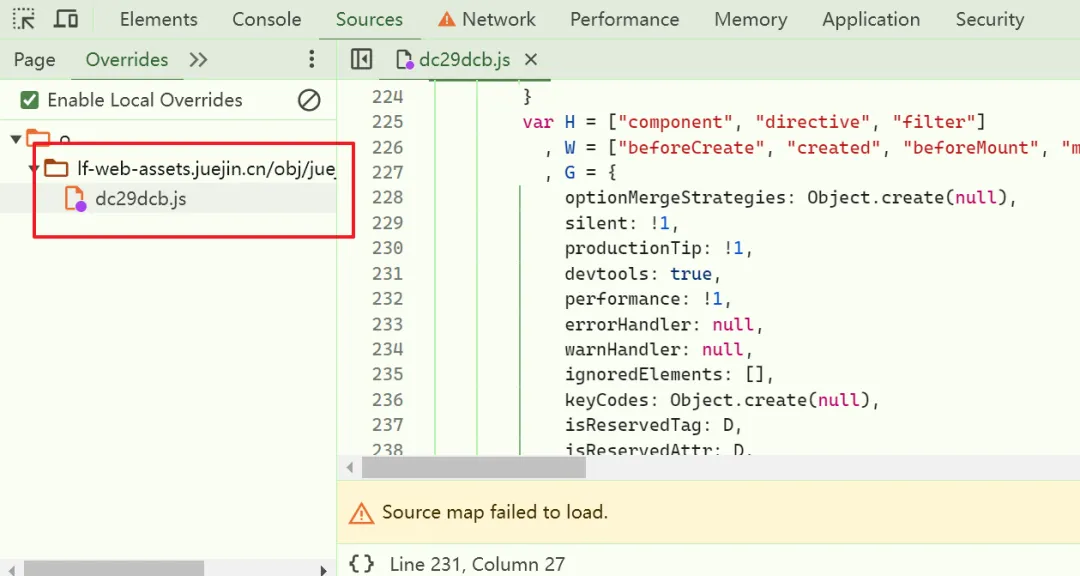
单击找到的位置,这里就是Vue全局配置的入口。

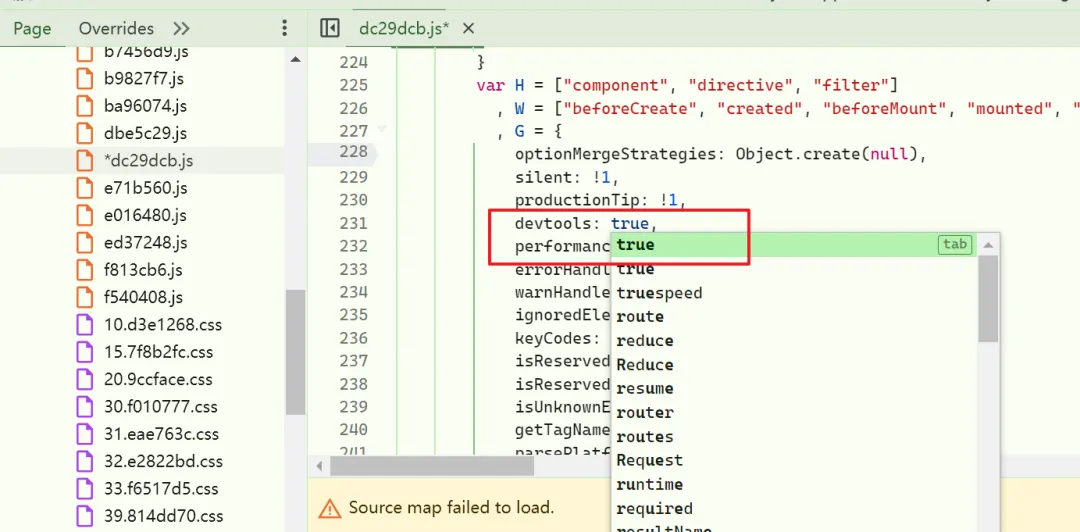
直接在这个文件中将 devtools 改为 true

然后保存,保存之后会发现自动跳到了 Overrides。

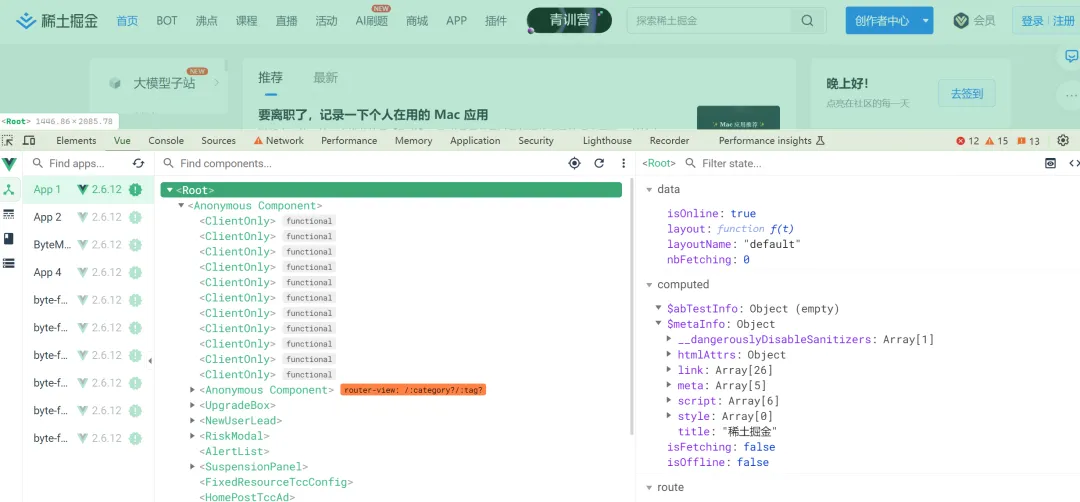
最后,刷新页面,然后关闭并重新打开调试工具,就可以看到 Vue 页签了。

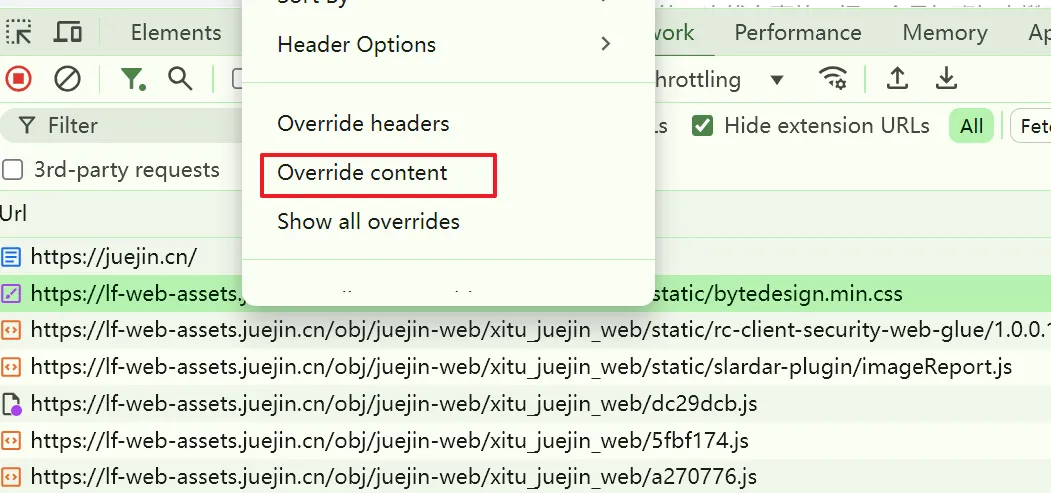
当然,不止 JS 可以替换,CSS、异步请求、甚至是图片都可以作替换,只要在 Network 中资源右键菜单中有 override 菜单就可以重写并替换加载,从下图的菜单也可以看到,不仅能替换内容,请求的header也可以重写替换。