如何拯救Chrome调试满屏的console信息
原创
2024-11-19
14:41
编辑于
2024-11-19
14:45
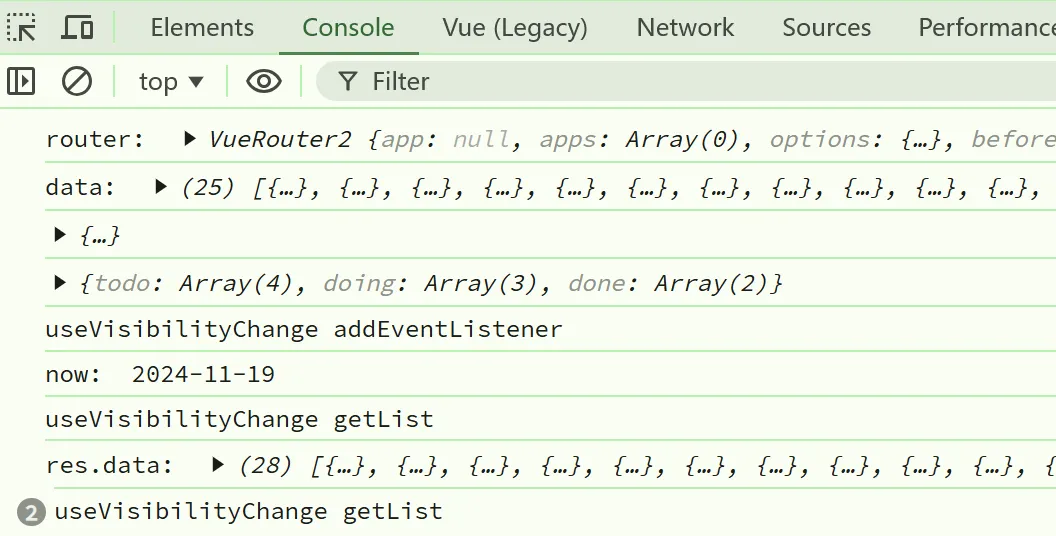
前端开发中,大部分开发者都喜欢用console调试,然后经常是调试完后也不删除console,导致控制台会出现类似下图的情况,满屏的console信息。

由于这些console分布在各个地方,逐个去删除也很耗时。因此需要一些方法去隐藏不想要的console信息或者着重显示当前的调试信息。
1、可以打印的时候增加关键字,然后通过关键字去过滤。
console.log("标记打印", "11111")

2、隐藏指定文件的所有console输出


实际上这也是用的过滤的方式,控制台过滤输入支持一些特定的范式。
3、分组打印,可以使用 console.group,console.groupEnd,将调试信息放到一个组,更加明显,也可以加上用组名去过滤。
import { ref } from "vue"
console.group("分组1")
console.log("11111")
console.log(ref([1, 2, 3, 4]))
console.log({ x: 1, y: 1 })
console.groupEnd()
console.group("分组2")
console.log("2222")
console.groupEnd()

4、通过不一样的样式来区分,当然实际使用最好提取为一个公共函数。
console.log("%c样式区分", "color: red; font-size: 16px; font-weight: bold;")


关注我的公众号