element-ui 中自定义组件如何触发校验
原创
2020-10-29
16:31
编辑于
2022-6-17
15:42
本文用到的 element-ui 版本为 2.14.0,vue版本为 2.6.11。
背景
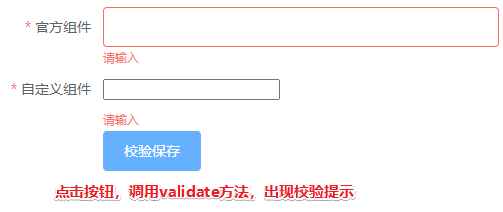
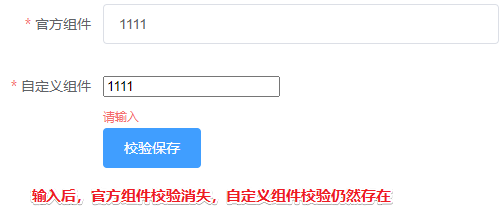
自定义开发组件,比如一个输入组件,在 el-form-item 中使用,失去焦点没法触发校验。虽然调用 validate 方法不会校验通过,但是没有像官方组件一样,输入后,校验提示应该自动消失。


解决方案
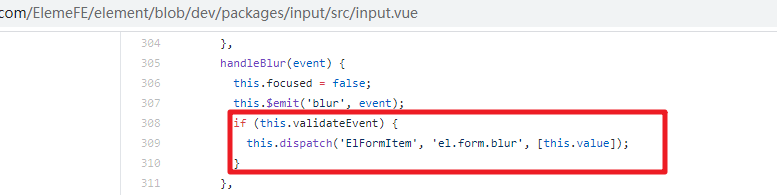
自定义组件可以在失去焦点后,主动去调用 el-form 提供的 validate 方法,校验单个字段。但这个方法自定义组件就需要先向上遍历父级,拿到 el-form 组件,当组件不放在 el-form 中时,这个逻辑就是多余的。那么我们可以看官方组件是如何做的。

我们可以采用官方的方法,不过需要引入 emitter 才能使用 dispatch 方法。

这种方法是最推荐的,组件之间是解耦的。
当然如果你不想引入 emitter 的话,可以采用下面的方法。

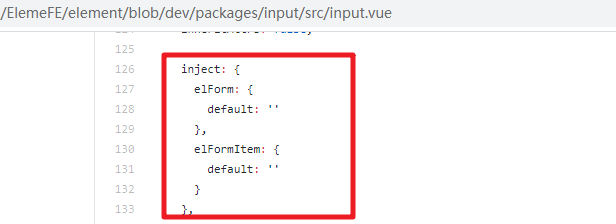
可以看到官方组件中通过 inject,来跨级调用 el-form-item,那么我们自定义组件中也可以采用这种方法,这样可以很方便的调用 el-form-item 提供的 validate 方法。
handleBlur(e) {
this.$emit("input", e.target.value);
if (this.elFormItem) {
this.elFormItem.validate("blur");
}
},
当然这种方法依赖了 el-form-item 的 validate 方法,如果某天 element-ui 库 调整此方法,那么这里也需要跟着调整。

关注我的公众号